DataViewer: Widget to display any kind of data¶
This module defines a widget designed to display data using the most adapted view from the ones provided by silx.
- class DataViewer(parent=None)[source]¶
Widget to display any kind of data

The method
setData()allows to set any data to the widget. Mostly numpy.array and h5py.Dataset are supported with adapted views. Other data types are displayed using a text viewer.A default view is automatically selected when a data is set. The method
setDisplayMode()allows to change the view. To have a graphical tool to select the view, prefer using the widgetDataViewerFrame.The dimension of the input data and the expected dimension of the selected view can differ. For example you can display an image (2D) from 4D data. In this case a
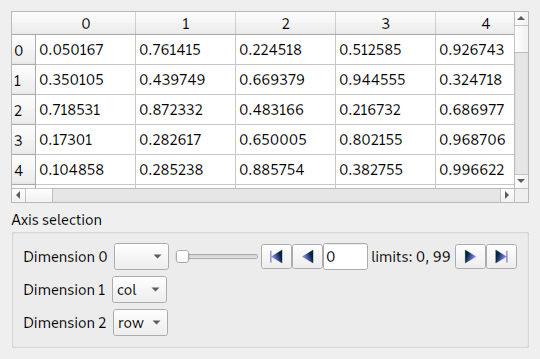
NumpyAxesSelectoris displayed to allow the user to select the axis mapping and the slicing of other axes.import numpy data = numpy.random.rand(500,500) viewer = DataViewer() viewer.setData(data) viewer.setVisible(True)
- displayedViewChanged¶
Emitted when the displayed view changes
- dataChanged¶
Emitted when the data changes
- selectionChanged¶
Emitted when the data selection changes.
It provides: - the slicing as a tuple of slice or None. - the permutation as a tuple of int or None.
- currentAvailableViewsChanged¶
Emitted when the current available views (which support the current data) change
- setGlobalHooks(hooks)[source]¶
Set a data view hooks for all the views
- Parameters
context (DataViewHooks) – The hooks to use
- createDefaultViews(parent=None)[source]¶
Create and returns available views which can be displayed by default by the data viewer. It is called internally by the widget. It can be overwriten to provide a different set of viewers.
- Parameters
parent (QWidget) – QWidget parent of the views
- Return type
List[silx.gui.data.DataViews.DataView]
- normalizeData(data)[source]¶
Returns a normalized data if the embed a numpy or a dataset. Else returns the data.
- setDisplayedView(view)[source]¶
Set the displayed view.
Change the displayed view according to the view itself.
- Parameters
view (silx.gui.data.DataViews.DataView) – The DataView to use to display the data
- getViewFromModeId(modeId)[source]¶
Returns the first available view which have the requested modeId. Return None if modeId does not correspond to an existing view.
- Parameters
modeId (int) – Requested mode id
- Return type
silx.gui.data.DataViews.DataView
- setDisplayMode(modeId)[source]¶
Set the displayed view using display mode.
Change the displayed view according to the requested mode.
- Parameters
modeId (int) –
Display mode, one of
DataViews.EMPTY_MODE: display nothing
DataViews.PLOT1D_MODE: display the data as a curve
DataViews.IMAGE_MODE: display the data as an image
DataViews.PLOT3D_MODE: display the data as an isosurface
DataViews.RAW_MODE: display the data as a table
DataViews.STACK_MODE: display the data as a stack of images
DataViews.HDF5_MODE: display the data as a table of HDF5 info
DataViews.NXDATA_MODE: display the data as NXdata
- displayedView()[source]¶
Returns the current displayed view.
- Return type
silx.gui.data.DataViews.DataView
- addView(view)[source]¶
Allow to add a view to the dataview.
If the current data support this view, it will be displayed.
- Parameters
view (DataView) – A dataview
- removeView(view)[source]¶
Allow to remove a view which was available from the dataview.
If the view was displayed, the widget will be updated.
- Parameters
view (DataView) – A dataview
- getSafeViewFromAvailableViews(data, available)[source]¶
Returns a view which is sure to display something without failing on rendering.
- Parameters
data (object) – data which will be displayed
available (List[view]) – List of available views, from highest priority to lowest.
- Return type
DataView
- getDefaultViewFromAvailableViews(data, available)[source]¶
Returns the default view which will be used according to available views.
- Parameters
data (object) – data which will be displayed
available (List[view]) – List of available views, from highest priority to lowest.
- Return type
DataView
- currentAvailableViews()[source]¶
Returns the list of available views for the current data
- Return type
List[DataView]
- getReachableViews()[source]¶
Returns the list of reachable views from the registred available views.
- Return type
List[DataView]
- setData(data)[source]¶
Set the data to view.
It mostly can be a h5py.Dataset or a numpy.ndarray. Other kind of objects will be displayed as text rendering.
- Parameters
data (numpy.ndarray) – The data.
- replaceView(modeId, newView)[source]¶
Replace one of the builtin data views with a custom view. Return True in case of success, False in case of failure.
Note
This method must be called just after instantiation, before the viewer is used.
- Parameters
modeId (int) –
Unique mode ID identifying the DataView to be replaced. One of:
DataViews.EMPTY_MODE
DataViews.PLOT1D_MODE
DataViews.IMAGE_MODE
DataViews.PLOT2D_MODE
DataViews.COMPLEX_IMAGE_MODE
DataViews.PLOT3D_MODE
DataViews.RAW_MODE
DataViews.STACK_MODE
DataViews.HDF5_MODE
DataViews.NXDATA_MODE
DataViews.NXDATA_INVALID_MODE
DataViews.NXDATA_SCALAR_MODE
DataViews.NXDATA_CURVE_MODE
DataViews.NXDATA_XYVSCATTER_MODE
DataViews.NXDATA_IMAGE_MODE
DataViews.NXDATA_STACK_MODE
newView (DataViews.DataView) – New data view
- Returns
True if replacement was successful, else False
